C# 윈도우 폼에서 자주 사용하는 뷰는
textBox,
ListBox,
ListView,
DataGridView
정도가 되겠습니다. 이 중 ListView가 무언가를 보여줄 때 가장 효과적인 것 같습니다.
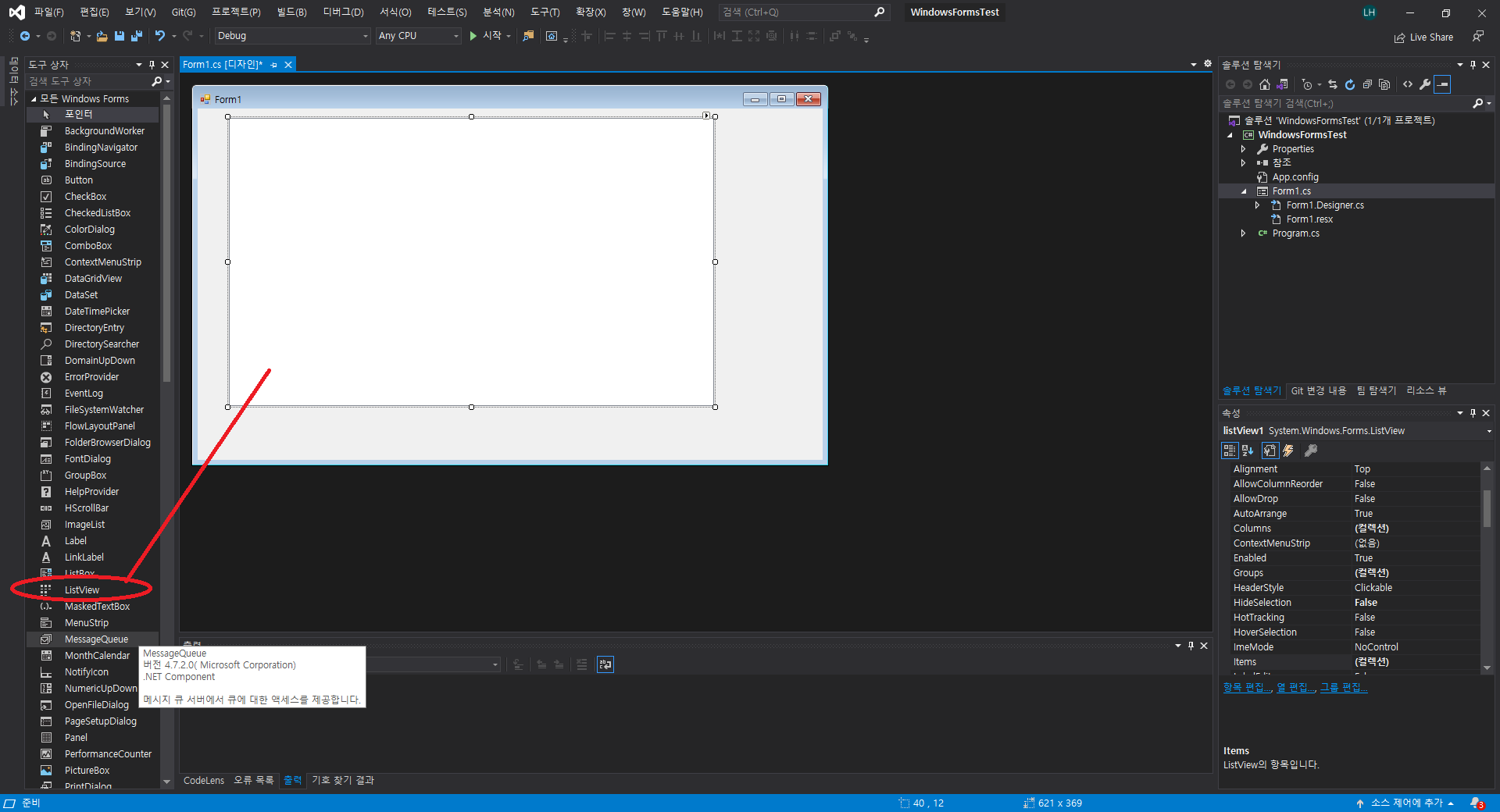
기본 사용법을 살펴보겠습니다.

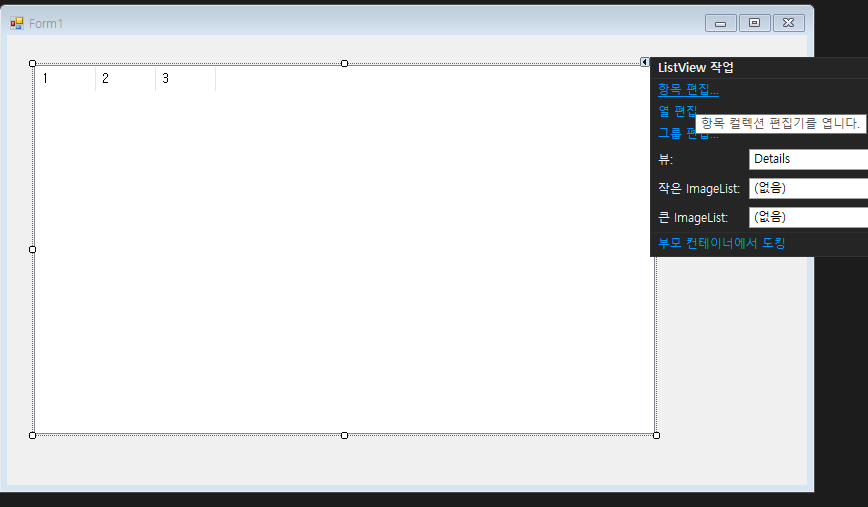
리스트뷰를 가져온 상태입니다. 처음엔 아무것도 없는 백지인 상태!

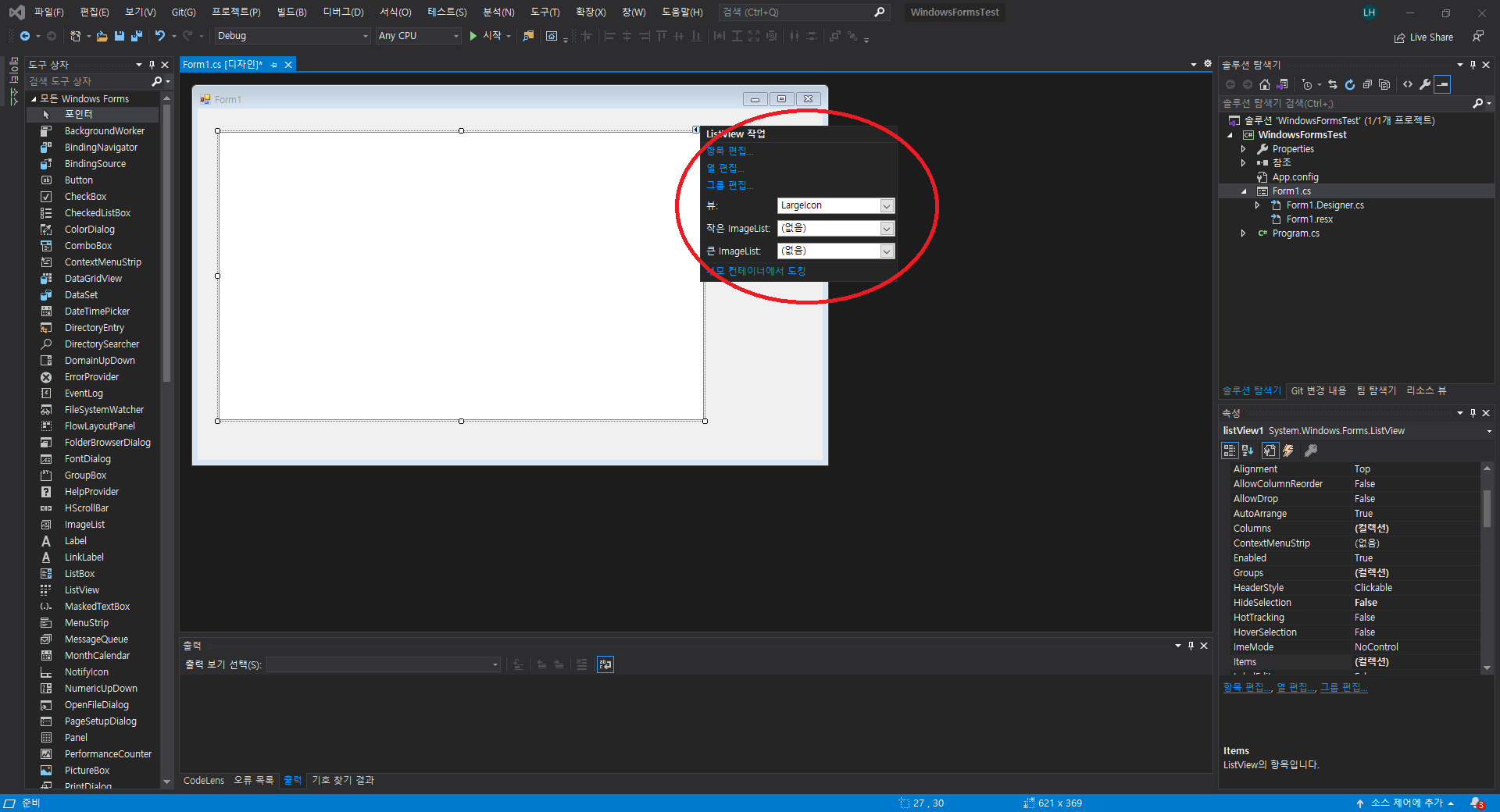
오른쪽 상단의 > 화살표를 누르면 위와 같이 팝업창이 뜹니다.
천천히 알아보겠습니다.
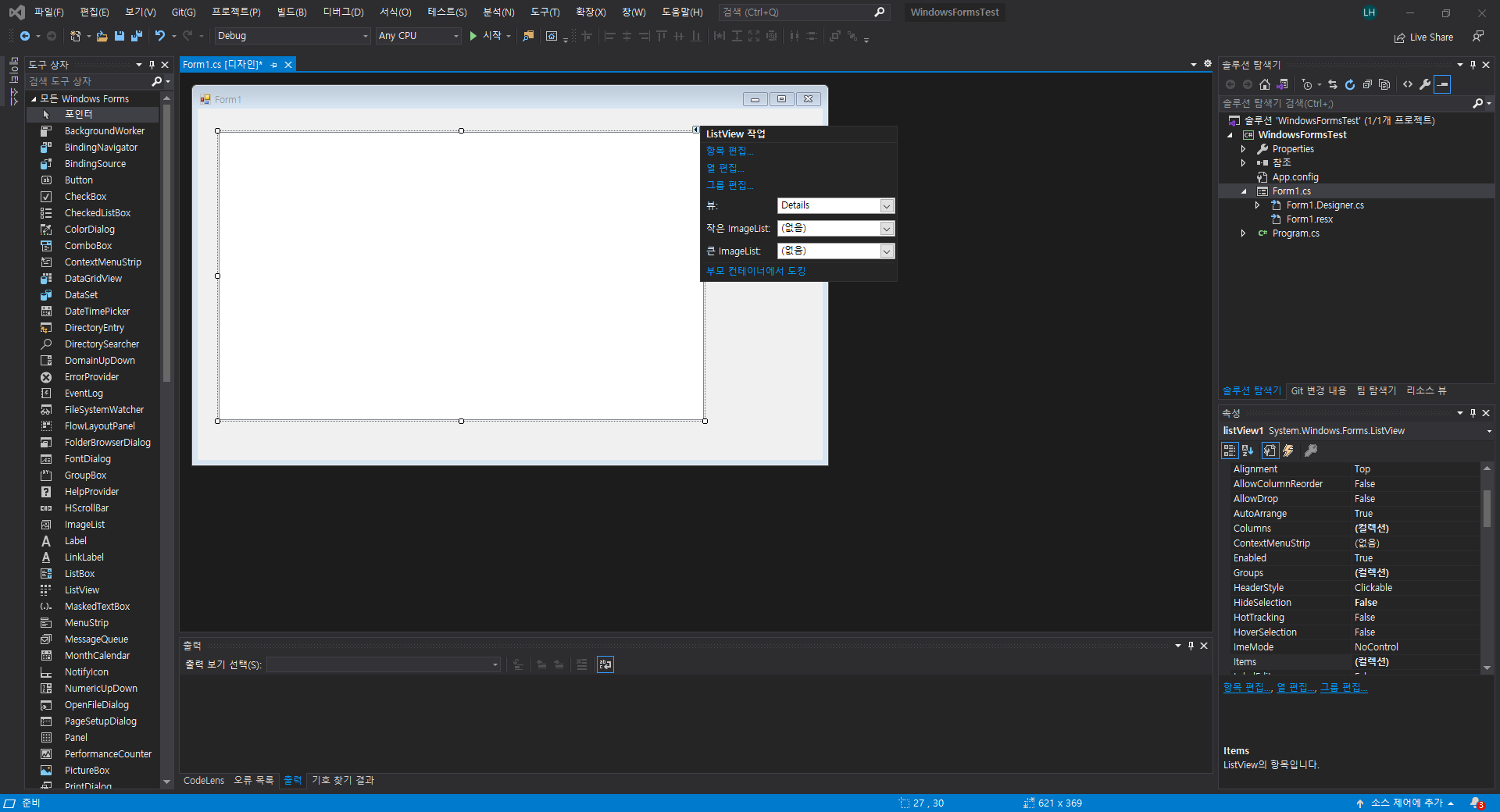
그 전에 가장 보편적인 형태로 보도록 <뷰: LargeIcon> 을 Details로 바꿔줍니다.
(뷰에 관한 것은 나중에 보여드릴께요~)

짠~ 아무것도 변한게 없습니다...
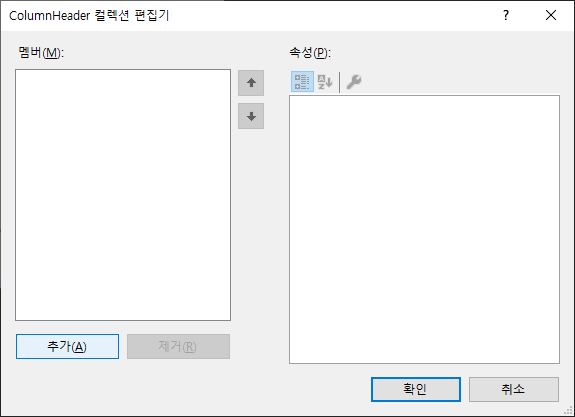
이제 [열 편집] 을 눌러주겠습니다.

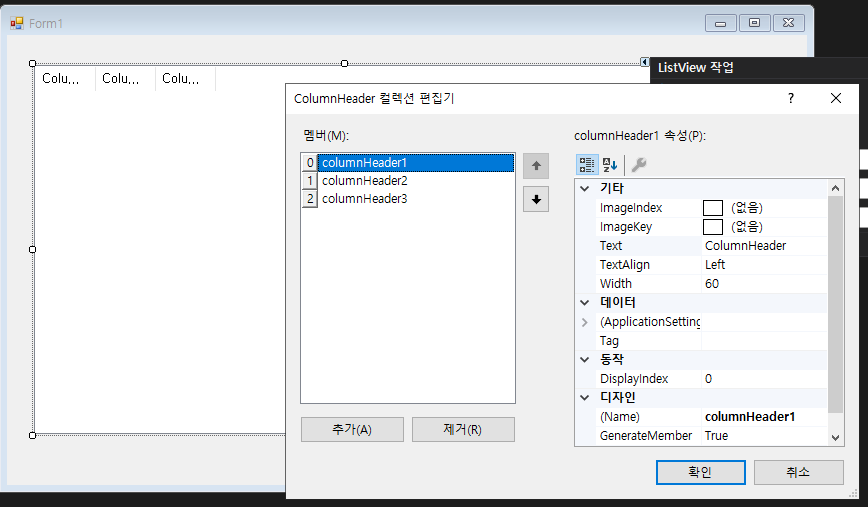
추가 한 3개만 눌러봅시다. 그러면!!

리스트뷰에서 볼 수 있는 헤더가 생성되었습니다.
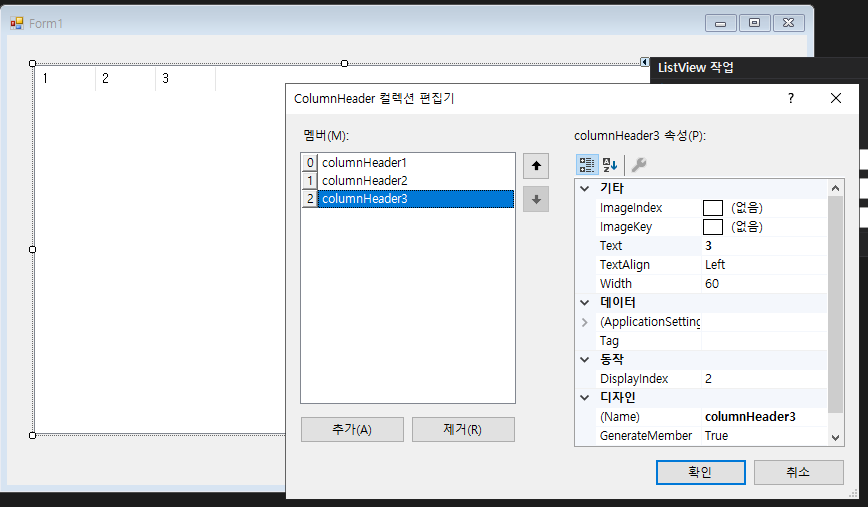
컬럼명을 수정해 봅시다. 오른쪽에 Text 속성을 변경하면 됩니다. 차례대로 1, 2, 3 !

좋습니다. 나머지 속성은 딱 보면 아시겠죠?
TextAlign : 텍스트 정렬 위치 (Left, Center, Right)
Width : 헤더의 넓이
ImageIndex와 ImageKey 는 나중에 Image 를 집어넣을 때 사용할 수 있고
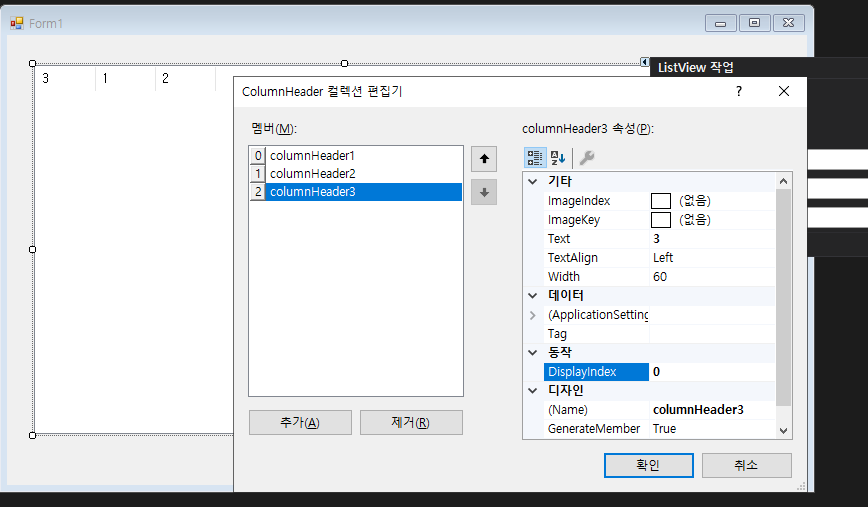
DisplayIndex를 통해 위치를 변경해줄 수 있습니다. columnHeader3의 DisplayIndex를 0으로 잠깐 해보면

3, 1, 2 순서로 변경되었습니다.
(하지만 말 그대로 보여지는 순서일 뿐 실제로 위 헤더 인덱스는 [0] 1, [1] 2, [2] 3 상태로 존재하게 됩니다.)
이번엔 내용을 추가해보겠습니다.
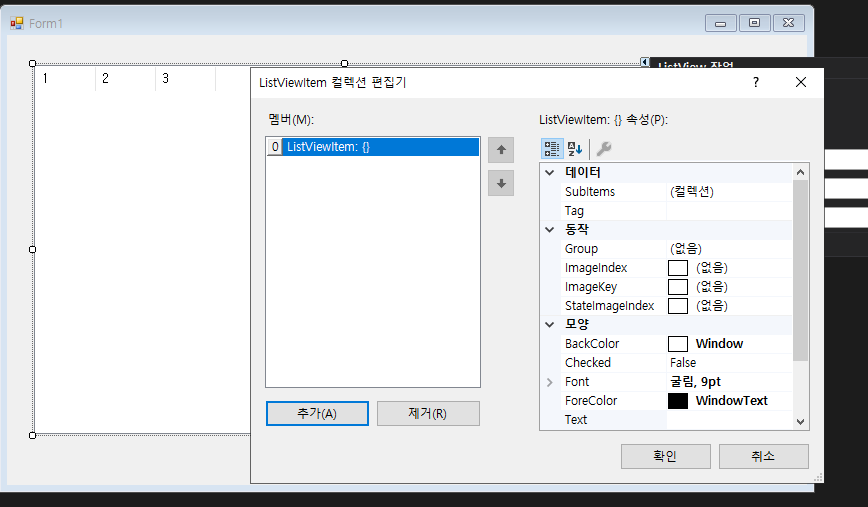
다시 팝업 메뉴로 돌아가서 이번엔 [ 항목 편집 ] 을 눌러줍니다.

마찬가지로 추가를 눌러줍니다.

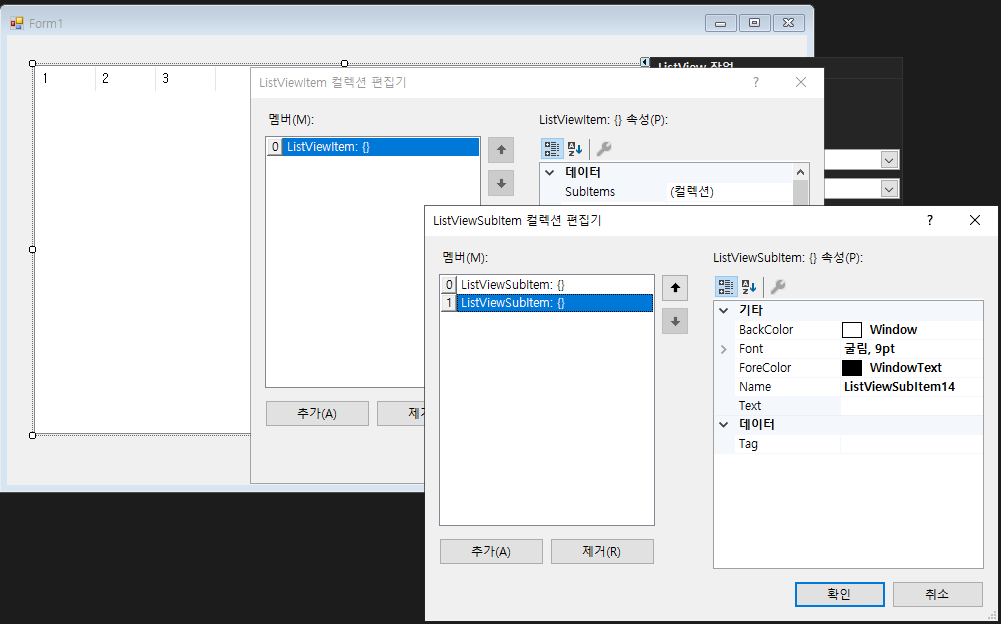
오른쪽의 SubItems 를 선택하면 아래와 같은 창이 뜹니다.

2개를 추가한 상태이고 오른쪽에 Text 가 비어있기에 아무것도 보이지 않습니다.

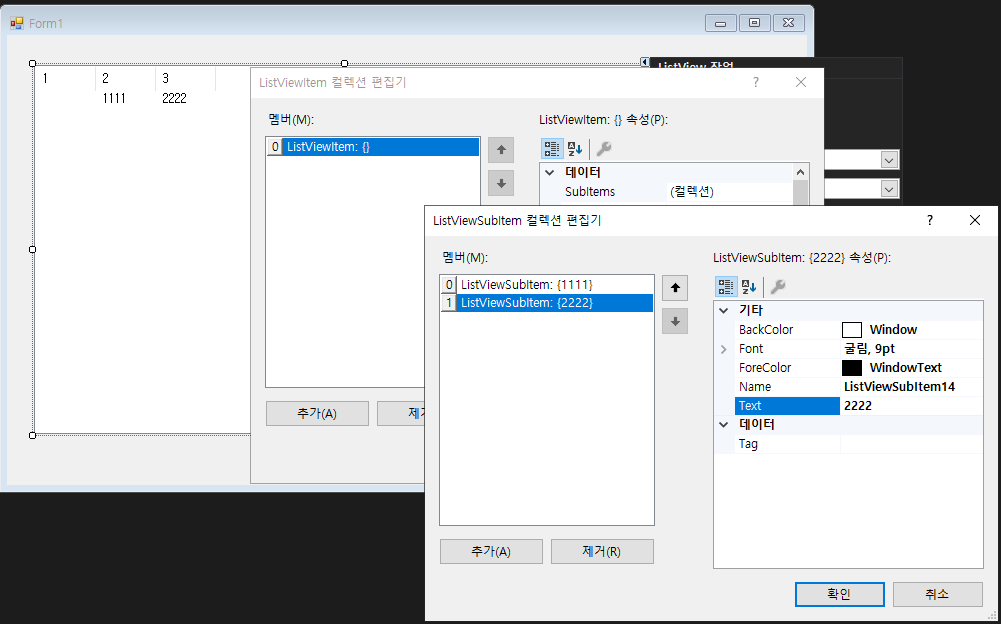
각각 1111, 2222로 주면 리스트뷰에서 해당 값을 볼 수 있습니다.
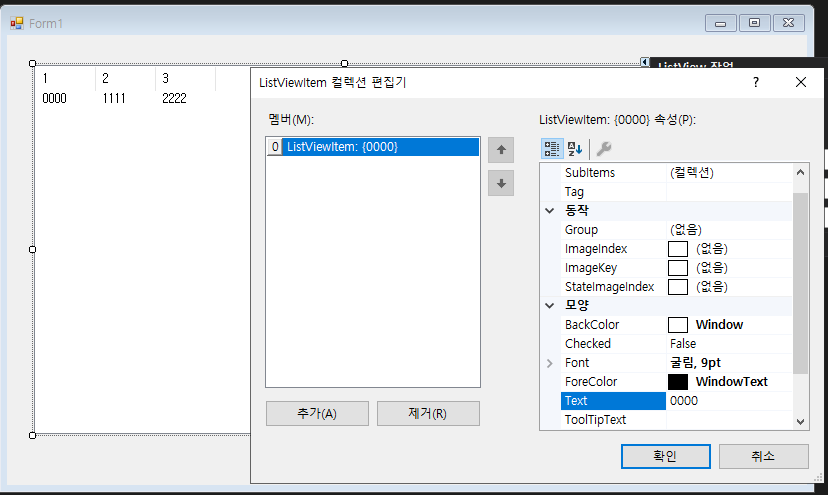
다만 맨 첫 번째 값은 무시가 되었는데 이 녀석은 바로 요기에 있답니다.

위의 과정을 코드로 작성하게 되면 아래와 같이 되겠습니다.
using System.Windows.Forms;
namespace WindowsFormsTest
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
ListViewItem item = new ListViewItem();
item.Text = "0000";
item.SubItems.Add("1111");
item.SubItems.Add("2222");
listView1.Items.Add(item); //해당 아이템 추가!
}
}
}
그리고 값을 접근하기 위해선 listView1.Items 의 배열을 통하면 됩니다.
위의 0000, 1111, 2222 값은
listView1.Items[0].SubItems[0].Text // 0000
listView1.Items[0].SubItems[1].Text // 1111
listView1.Items[0].SubItems[2].Text // 2222
이런식으로 접근할 수 있고 수정도 가능하답니다.
1편은 여기서 끝!
'C# > Windows Form' 카테고리의 다른 글
| [C# Windows Form] Custom URI 만들기 (웹에서 .exe 실행) (0) | 2022.08.10 |
|---|---|
| [C# Windows Form] FormBorderStyle = None 인 경우 모니터 위치에 맞게 최대화 시키기 (0) | 2022.07.26 |
| [C# Windows Form] 이미지 회전 시키기 (Image, Graphics) (0) | 2022.05.05 |
| [C# Windows Form] 마우스 매크로 만들기 (0) | 2022.04.28 |
| [C# Windows Form] 화면 캡쳐하기 (Bitmap .png) (0) | 2022.03.05 |